專注于深圳網(wǎng)站制作網(wǎng)站設(shè)計,專業(yè)的深圳建站公司供應(yīng)商!
咨詢電話 :0755-82968506
微信:ebxservice

網(wǎng)站效果圖制作教程我們可以利用ps來制作一個簡單的網(wǎng)站效果圖制作教程,,為廣大網(wǎng)頁設(shè)計愛好者和初學(xué)者提供一個網(wǎng)上學(xué)習(xí)交流的分享網(wǎng)頁設(shè)計教程.
我們了解了Web開發(fā)人員在Adobe網(wǎng)站專題制作原則

網(wǎng)絡(luò)基礎(chǔ)

一個Web請求的解剖制作

電子郵件的設(shè)計趨勢2017

10在網(wǎng)頁設(shè)計中使用白色空間的好方法

CSS垂直居中–你需要知道的一切

網(wǎng)頁設(shè)計的趨勢,我們可以期望看到在2017

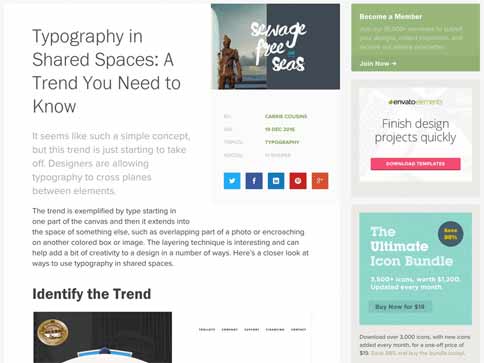
5個原因,UX設(shè)計并不便宜,在共享空間的字體:你需要知道的

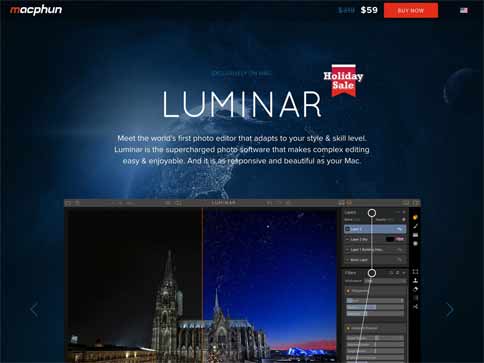
世界第一的照片編輯器,適應(yīng)用戶的技巧

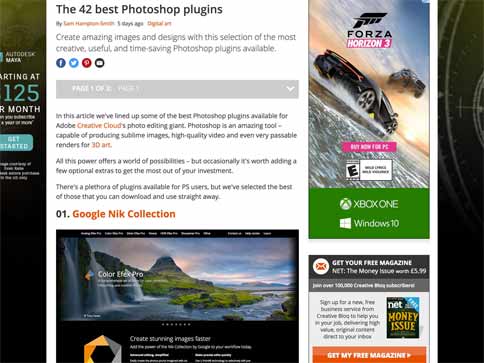
42最好的PS圖象處理軟件插件

15最佳新件技術(shù)設(shè)計師2016,轉(zhuǎn)變:Gmail賬戶像老板之間切換
